Webs en Comic Sans
Hace unos días, Twitter cambió su tipografía de Helvetica Neue a Gotham. Esta modificación ha pasado desapercibida para la práctica totalidad de usuarios aunque hay un pequeño grupo que se ha venido quejando de este insignificante e inadvertido cambio. En ese momento se me ocurrió la draconiana idea de cambiar la fuente de Twitter para que mostrara la tipografía más infame y denostada, Comic Sans.
Comic Sans es de lejos la fuente más odiada de la historia por el abuso que de ella se ha hecho. Yo una vez tuve un examen de Economía Financiera en Comic Sans y no fue nada gracioso. Los ojos casi me sangraban.
De todas formas, me pareció interesante y divertido ver cómo quedarían las webs más visitadas del mundo si los diseñadores se volvieran locos y les diera por configurarla como predeterminada.
El procedimiento es muy sencillo y se puede utilizar en cualquier web que no utilice Flash. Sólo hay que añadir la siguiente línea al CSS.
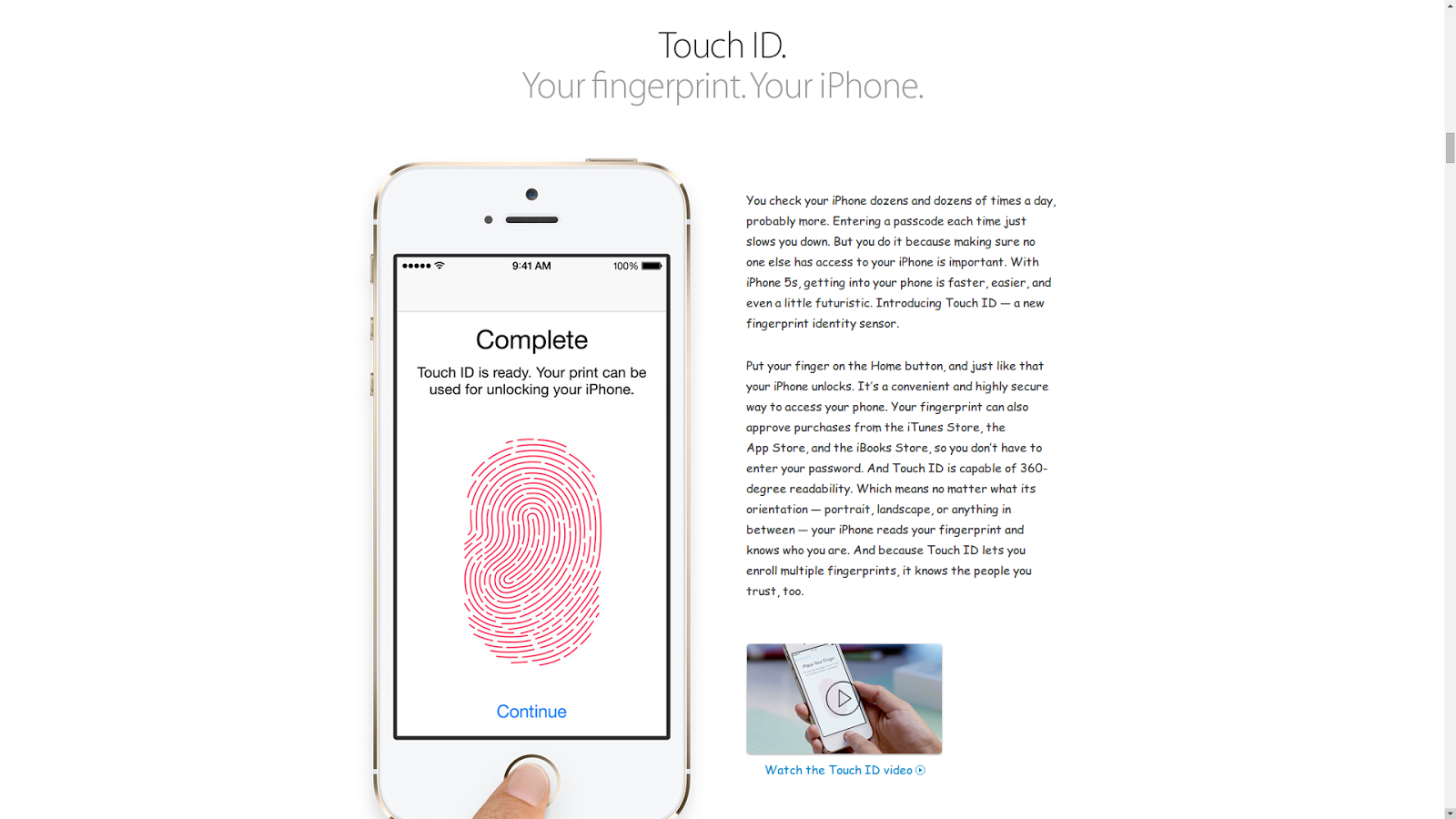
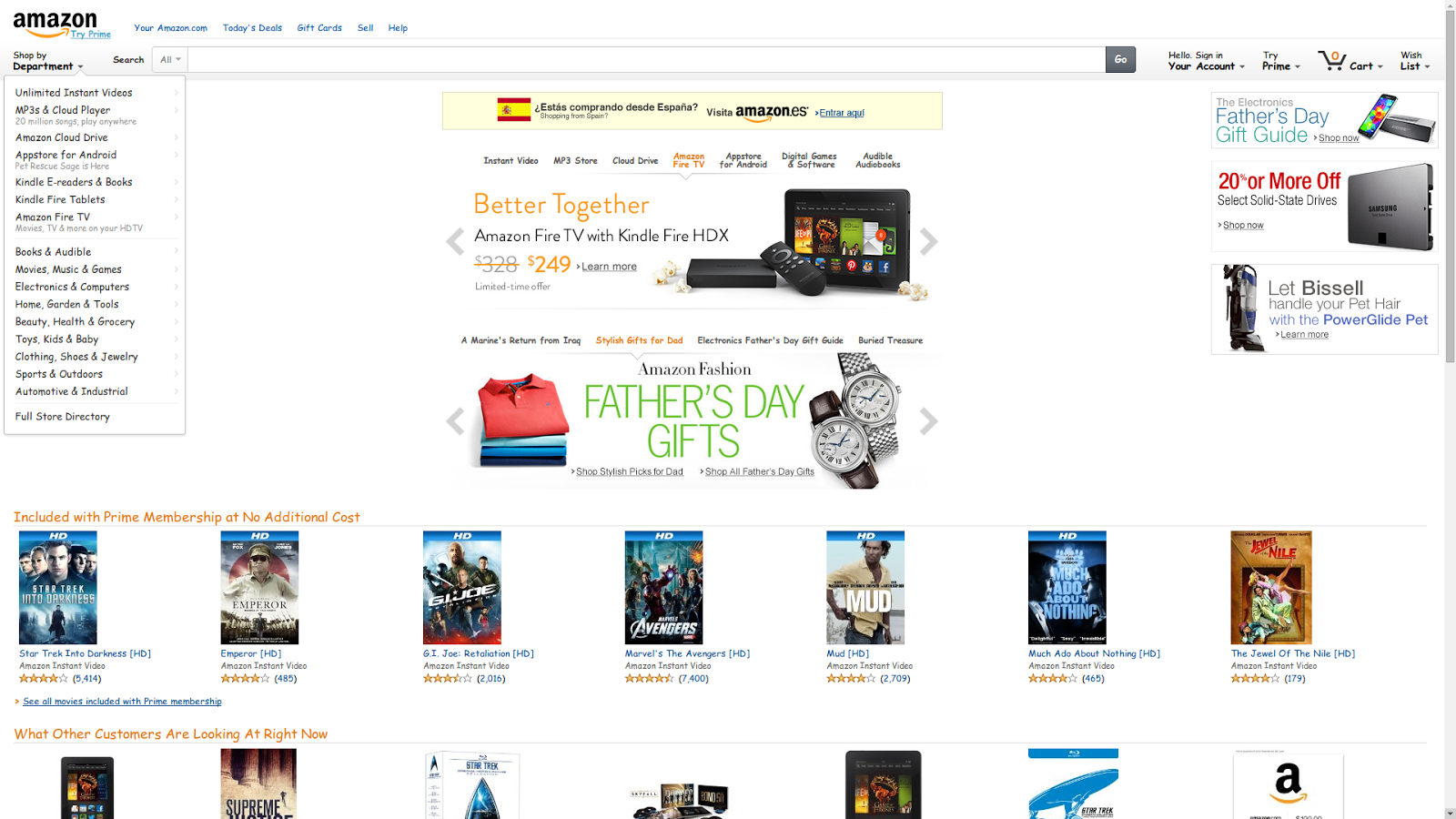
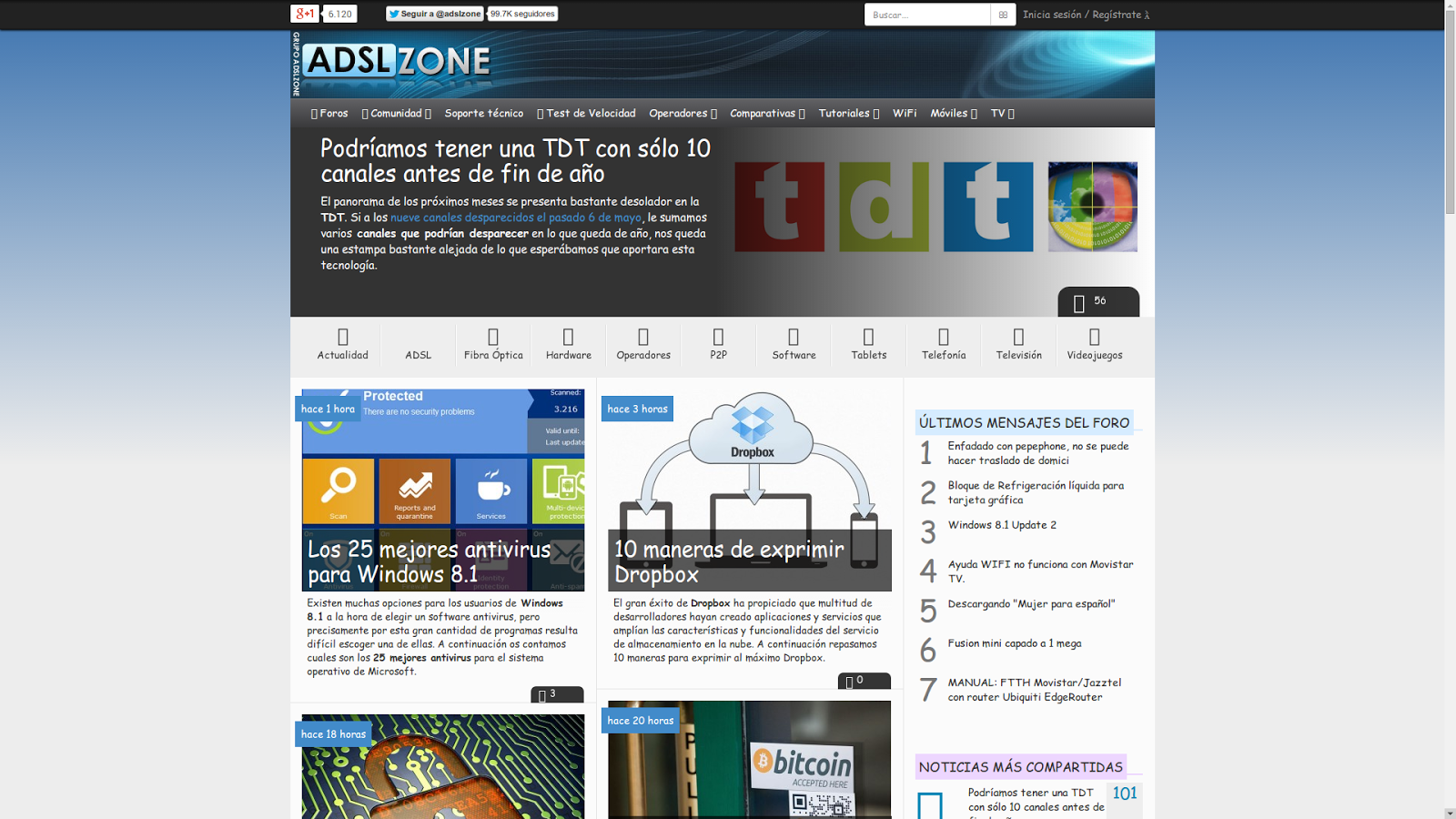
*{font-family: comic sans ms!important;}El resultado es tan lamentable como muestra la selección de webs que he hecho. Entre ellas está Twitter, ya que es el causante de este experimento mengueliano; Google, The New York Times, Apple, eBay, Amazon, Lunatic Geek y ADSLZone (la web del compañero +Ruben Velasco).
Por cierto, Comic Sans no es la tipografía que más odio. No creo que ninguna pueda arrebatarle el puesto a la PMN Caecilia.